Basics#
The HTML rendering backend enables developers to use regular HTML5 with CSS and JavaScript and prepare web applications formatted with device specifications in mind (size of display, speed of display refresh), just as they would prepare a web application intended for use on any mobile device.
Note
The HTML rendering backend was formerly known as Okular.
The Visionect Software Suite does not pose any special requirements on the use of specific back-end, technology so developers are free to use their own favorite programming environment to prepare complex web applications.

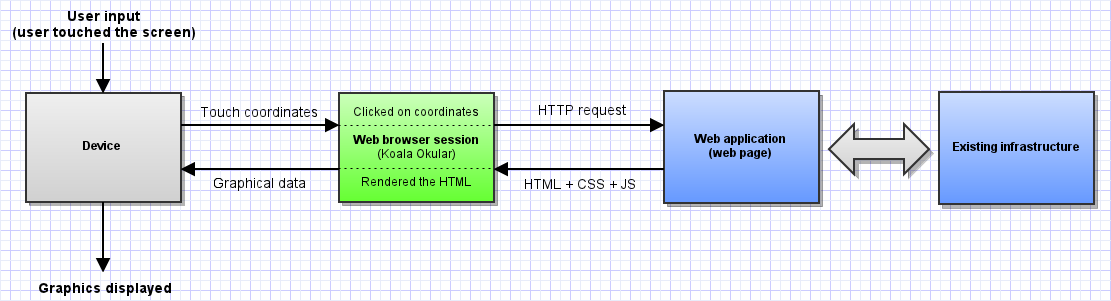
The HTML rendering backend provides a WebKit-based web browser session for each device, which means:
A web application (web page) is made available on the client by configuring the target application URL using the Management Interface.
Application testing can be done in a regular desktop browser (WebKit-based - Apple Safari, Google Chrome, Epiphany - for best results). The application should act exactly the same in the browser as it does on the device. Any discrepancies should be reported as bugs.
Developers can access device specific functions via Visionect JavaScript extensions that are provided by the HTML rendering backend.
Web page rendering#
When the HTML rendering backend creates a new WebKit session for a group of clients (often there is just one client), the WebKit session loads the URL as determined by the Software Suite cconfiguration. The backend will render the viewport of the session window and transmit new image(s) to the clients in two cases:
The HTML rendering backend detects a change in the session viewport. After the change it waits for
RenderTimeout, before actually rendering. Until this timeout occurs, the application has an opportunity to use JavaScript Extensions to force limit rendering to specified regions only and in this way optimize rendering performance. If the application fails to do so in the time allotted then a full viewport will be rendered. Check also Rendering performance and optimizations.The web application requests a full viewport (full screen) rendering by using Visionect JavaScript extensions.
Supported web technologies#
The HTML rendering backend supports:
Broad HTML5 functionality
JavaScript with full AJAX support
Full CSS3 (ACID3 test compliant)
Warning
Default browser UI constructs based on the desktop environment (such as scroll bars and drop down lists) are currently unsupported. To cope with this issue there are a number of JavaScript plug-ins which remove the default and replace them with HTML, CSS and JavaScript implementation.
E-paper modes of operation#
E-paper screens have different modes of operation, making it possible to choose different display bit-depths which impact the screen performance:
4-bit grayscale, which causes the device screen to refresh in ~750 msec
1-bit black and white, which causes the device screen to refresh in ~250 msec
1-bit A2 waveform, which refreshes a region in ~125 msec
Warning
This section applies to the first generation of the Visionect Sign 6”.
Warning
The values provided are those necessary for the EPSON controller to push the image. Many other factors impact the rendering time, among them the connectivity type, RSSI, data size, display size and resolution.
Regardless of the mode chosen, it is possible to request an invert of the currently displayed image prior to new image draw. This is especially important in 1-bit B&W mode, as every display draw leaves traces of the previous image shown behind (the ‘ghosting’ effect). The client devices come with a default Software Suite setting to do an invert for every full screen refresh.
Partial screen updating is supported on most devices, but might not work on some firmware versions. If you encounter any problems, you should check the following:
The Visionect Software Suite version: upgrade your Software Suite to the latest version. You can do it by running the following commands.
docker pull visionect/server
docker stop vserver
docker rm vserver
docker run --privileged --cap-add=MKNOD --cap-add SYS_ADMIN --device /dev/fuse -d --restart=always -p 8081:8081 -p 11112:11112 -p 11113:11113 --link vserver_postgres:db2_1 --volumes-from vdata --name vserver visionect/server
Force Rectangle Support: open the Management Interface and check if the Force Rectangle Support setting (Settings -> Default Device Settings) is enabled.
Encoding: make sure you don’t mix 1-bit and 4-bit encoding in the same image packet, as this can cause problems with updating content and might result in a full screen refresh.
Graphics dithering#
- Since web pages usually come with graphical data prepared in colors, Visionect’s Graphics Engine uses one of the methods of dithering to convert color into the required bit-depth for electronic paper displays. The currently supported methods of dithering are:
Floyd-Steinberg
Bayer
The dithering type is configured by the HTML rendering backend configuration or directly with JavaScript.
Fonts#
The Visionect Software Suite comes with a set of default fonts, but it is possible to add your own, just like on other web pages.
If you call a font that the browser does not recognize, this could lead to visible differences in font interpretation between different web browsers, as well as the HTML renderer of the Visionect Software Suite. To ensure consistency through all browsers and Visionect Software Suite, it is recommended to import the font in your application. In this way yout will not be dependent on the Suite itself and will avoid any troubles if later migrating to another server. You can use the standard Web Fonts using @font-face CSS rule - see more details at: http://www.w3schools.com/cssref/css3_pr_font-face_rule.asp and http://www.fontsquirrel.com/tools/webfont-generator.
HTTP Proxy#
WebKit engine will use the HTTP proxy, if the http_proxy environment variable is set. Exceptions can be set in the comma separated list inside the no_proxy environment variable.
export http_proxy=http://10.203.0.1:5187/
export no_proxy="localhost,127.0.0.1,localaddress,.localdomain.com"
To run the engine with those variables, it is recommend, to set them in docker run -e options when creating the docker container.
docker run -e http_proxy="http://182.253.123.81:8080/" --privileged --cap-add=MKNOD --cap-add SYS_ADMIN --device /dev/fuse -d --restart=always -p 8081:8081 -p 11112:11112 -p 11113:11113 --link vserver_postgres:db2_1 --volumes-from vdata --name vserver visionect/visionect-server-v3
Docker-less deployments can use the supervisor engine start script okular.conf to add the same variables.